Master Android AFD-200 Exam with Reliable Practice Questions
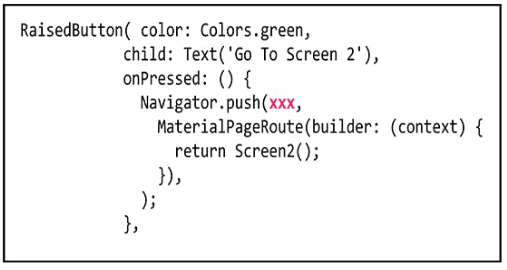
The image in this question includes a Dart code for a Raised button widget. When the app user taps this button, the app will display the content of Screen2( ) class of this app using Navigator.push navigation technique.

To do this you should replace the xxx in this Navigator.push class with ............
Correct : B
Start a Discussions
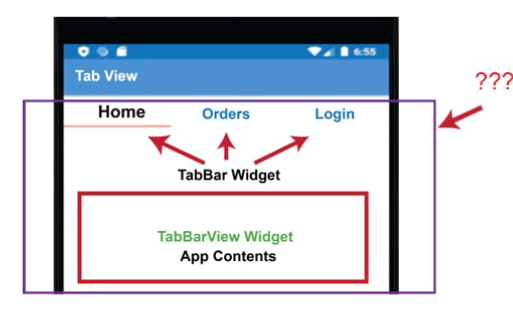
The image in this question includes a Flutter app interface which uses three tabs to navigate the app content.

Which of the following choices is the parent widget for the TabBar and TabBarView widgets?
Correct : A
Start a Discussions
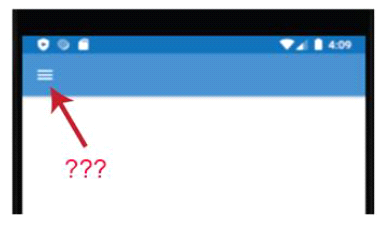
The image in this question includes a Flutter app interface. Which Flutter widget has been added to this app title bar to add this navigation button?

Correct : B
Start a Discussions
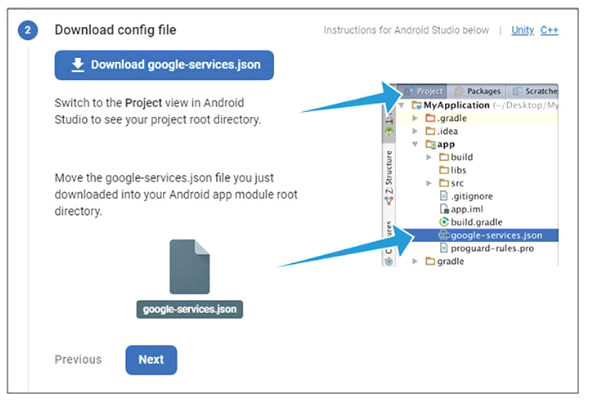
While configuring your Android app on Firebase web site, you should download the google- services.json file from Firebase web site and add it to your Android app files as illustrated in the image of
this question.

Select the best answer from the following choices: What is the main role of this file for your app?
Correct : A
Start a Discussions
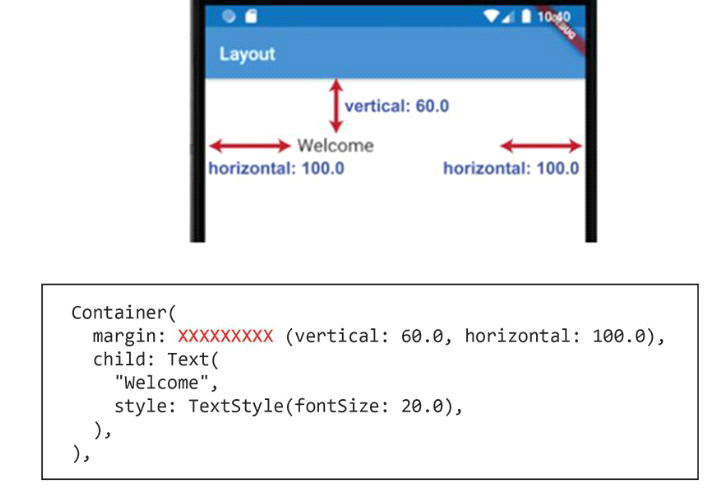
As illustrated in the image in this question, to get the Text value: "Welcome" in this app interface, you may configure the Text widget as a child widget of the Container widget in the following code:

But, you should replace the XXXXXXXXX with one of the following choices. Which of the following is the best answer ?
Correct : D
Start a Discussions