Master Adobe AD0-E720 Exam with Reliable Practice Questions
An Adobe Commerce developer needs to modify the width and height of all product images inside the theme Vendor/theme. What file inside the theme is responsible for these changes?
Correct : B
To modify the width and height of all product images inside a theme, the developer needs to edit the view.xml file inside the etc directory of the theme. The view.xml file contains the configuration for the theme's images, fonts, and layout. The images.xml file does not exist by default and is not used for configuring images. The theme.xml file is used for specifying the parent theme and other metadata of the theme. Reference: [view.xml], [theme.xml]
Start a Discussions
An Adobe Commerce developer has been asked to move a block called country from the container sidebar to the container content, the block has to be the last child on the content container.
Which layout instruction would be used to move the block?
Correct : A
To move a block from one container to another, the developer needs to use the <move> layout instruction with the element attribute specifying the name of the block and the destination attribute specifying the name of the container. The after attribute can be used to position the block relative to other blocks in the same container. The value ''-'' means that the block will be placed after all other blocks, i.e., as the last child. The value ''last-child'' is not valid for the after attribute and will not work. The element and destination attributes should use the names of the blocks and containers, not their aliases or classes. Reference: [Layout instructions], [Move an element]
Start a Discussions
An Adobe Commerce Developer is adding a new page layout to the theme directory within a custom theme. Which file needs to be created to register the new page layout?
Correct : C
To register a new page layout in a custom theme, the developer needs to create a layouts.xml file in the app/design/frontend/<VendorName>/<ThemeName>/Magento_Theme/layout directory. The layouts.xml file should contain the <layout> element with the id, label, and file attributes. The id attribute is used to reference the layout in other layout files, the label attribute is used to display the layout name in the admin panel, and the file attribute is used to specify the path to the layout file relative to the web directory of the theme. The app/design/frontend/<VendorName>/<ThemeName>/layouts.xml and app/design/frontend/<VendorName>/<ThemeName>/Magento_Theme/layouts.xml files are not valid and will not work. Reference: [Create a new page layout], [layouts.xml]
Start a Discussions
An Adobe Commerce developer wants to override the template assigned to a block named existing, product, block. This relationship is defined in the catalog_product_view. xml layout in the Magento_Catalog module. They cannot simply override the file in their theme, as this change is part of a feature that is being released to the marketplace as a module called "Orange_CustomProduct".
The developer has already created the desired template at app/code/Orange/CustomProduct/view/f rontend/templates/custom-product-block.phtml.
What can they add to app/code/Orange/CustomProduct/view/f rontend/layout/catalog_product_view. xml in their module to accomplish this?
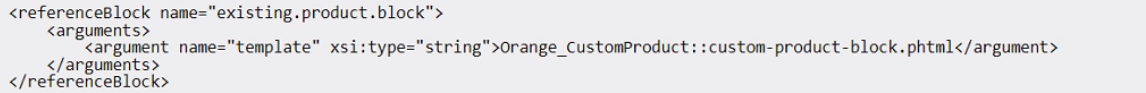
A)

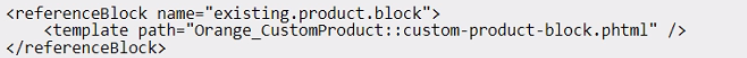
B)

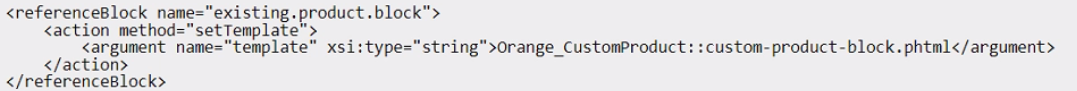
C)

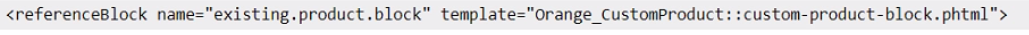
D)

Correct : B
To override the template assigned to a block in a module, the developer needs to use the <referenceBlock> layout instruction with the name attribute specifying the name of the block and the template attribute specifying the path to the new template file. In this case, the code would be:
<referenceBlock name=''existing.product.block'' template=''Orange_CustomProduct::custom-product-block.phtml''/>
Option A is not valid because it uses <block> instead of <referenceBlock>, which would create a new block instead of referencing an existing one. Option C is not valid because it uses
Start a Discussions
In which mode would the stylesheet customizations display immediately after you reload a page in a browser?
Correct : C
In client-side compilation mode, the stylesheet customizations will display immediately after reloading a page in a browser. This is because in this mode, the LESS files are compiled into CSS files by the browser using JavaScript. This mode is useful for development and debugging purposes, as it allows quick changes and previews of the styles. However, this mode is not recommended for production, as it can affect the performance and compatibility of the site. The other modes, server-side compilation and LESS compilation, require running commands or tools to compile the LESS files into CSS files on the server side, which can take some time and delay the display of the customizations. Reference: [Compilation modes], [Compile LESS]
Start a Discussions